Barcode Scanner uses the Web or smartphone embedded camera.
Only few clicks and you have barcode scanner embedded in your site.
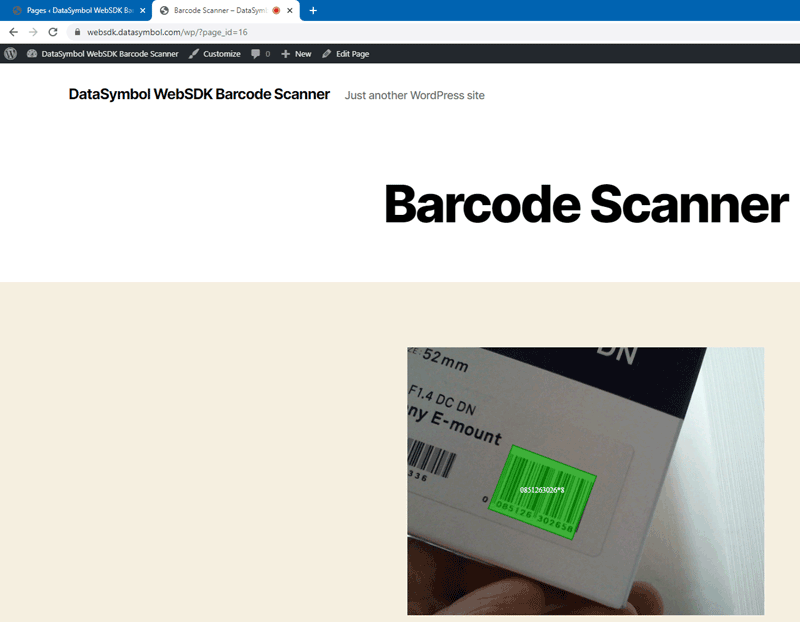
WordPress barcode scanner plugin online demo
 DataSymbol Barcode Scanner Plugin for WordPress
DataSymbol Barcode Scanner Plugin for WordPress

1. Download Scanner Plugin for WordPress.
Download
2. Install Plugin.
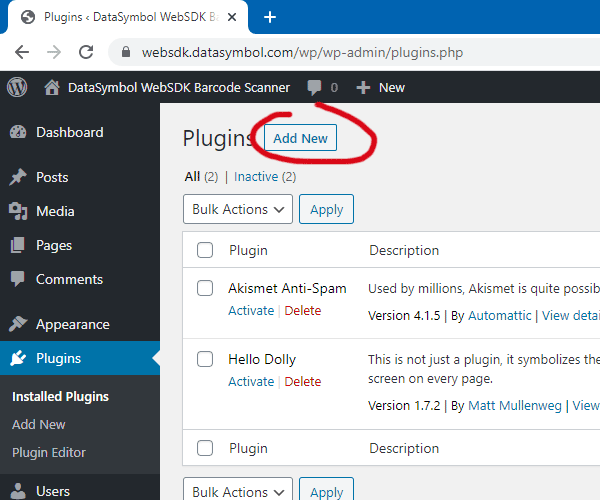
Open the "Plugin" in WordPress admin panel and click "Add New"

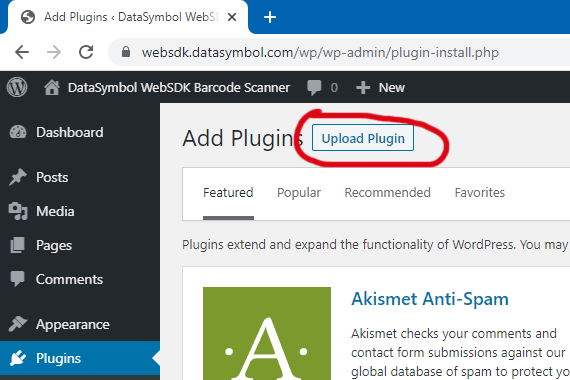
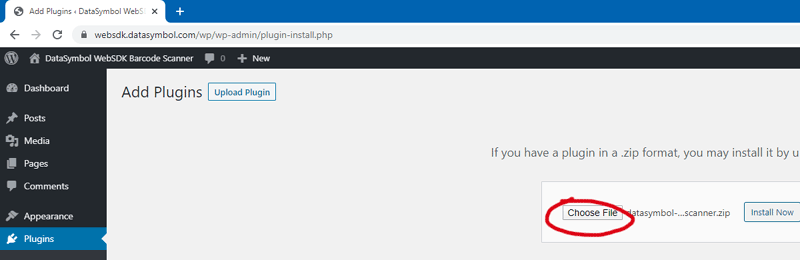
Click "Upload Plugin" and select downloaded plugin "datasymbol-barcode-scanner.zip" file, then click "Install Now".


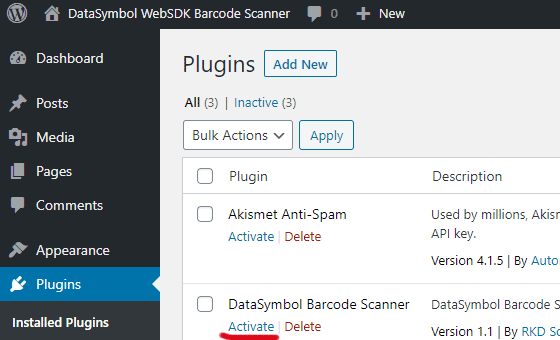
Activate Datasymbol Barcode Scanner Plugin.

3. Plugin Settings.
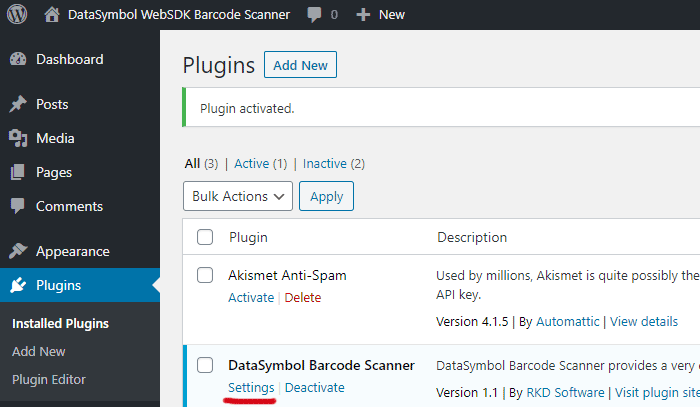
Click "Settings" to change Barcode Scanner Plugin for WordPress.


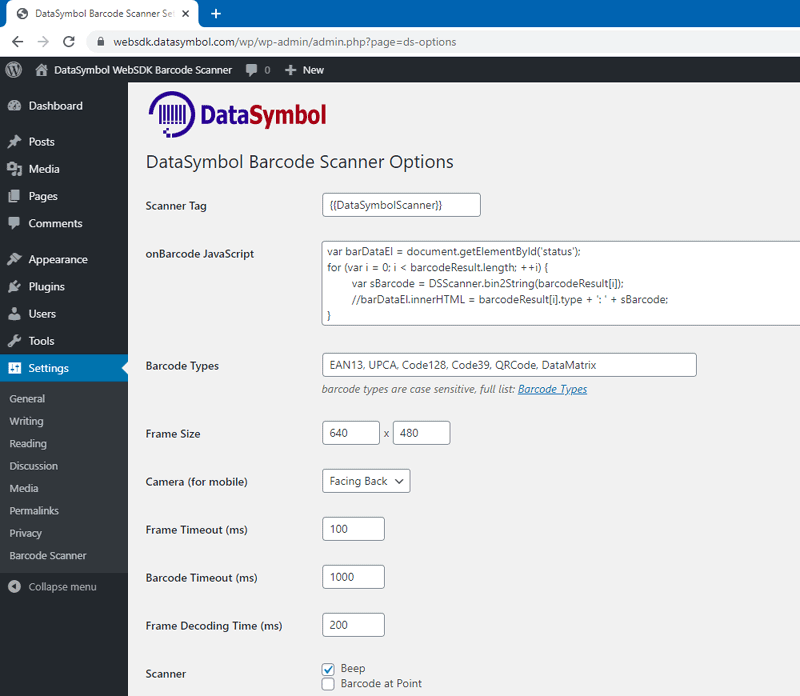
- Scanner Tag - insert this tag in any place of your WordPress page (or post), the plugin will replace this tag with the scanner code.
- onBarcode JavaScript - The system calls this JavaScript code after decoding the barcode, the barcodeResult value contains all decoded barcodes.
- Barcode Types - what types of barcodes should be decoded. Use only the required barcode types. Full list: Barcode Types
- Frame Size - X and Y resolution of video frame, if the camera does not support such a resolution, the nearest possible will be used. Do not use (without the need) large frame resolution, because this could significantly encrease the frame processing time.
- Camera (for mobile)
- Frame Timeout (ms) - pause (ms, default 100) between decoding of frames
- Barcode Timeout (ms) - pause (ms, default 1000) after successfully decoded barcode, allows to avoid repeated decoding of the same barcode
- Frame Decoding Time (ms) - time to decode 1 frame
- Beep - defines play or not beep sound after successfully decoded barcode
- Barcode at Point - if checked you can decode only single barcode at the frame center
- Scanner Code - this code will be inserted instead "Scanner Tag"
- License Key - key for working in production mode (in demo mode the symbol '*' will be inserted)
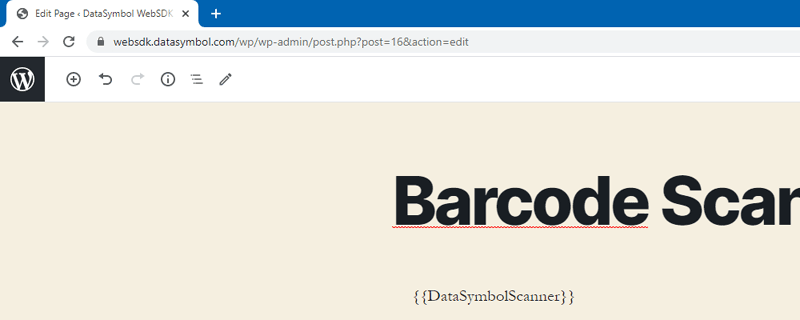
4. Embed Barcode Scanner in WordPress page or post.
Open the WordPress page or post and paste the "Scanner Tag" ({{DataSymbolScanner}} by default).

It's all! Now you can test the Barcode Decoder embedded in your page.