As an example, let's install the plugins "WooCommerce" and "Advanced Woo Search". Why these plugins? It's very simple, we googled that "WooCommerce" is one of the most popular eCommerce plugins for WordPress. Why "Advanced Woo Search"? This choice was also quite random. It doesn't matter what solutions or plugins you use.
Our users often ask how to make sure that after scanning a barcode, WordPress immediately finds the scanned product.
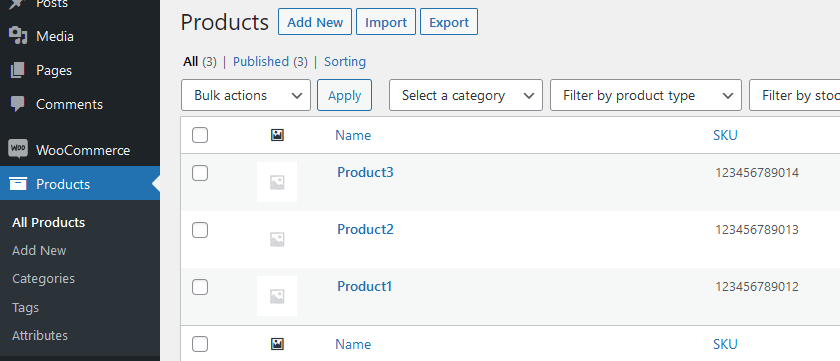
We have added several products with barcodes in "WooCommerce".

We created a simple page in WordPress where the Barcode Scanner will be embedded.
This page has only one tag {{DataSymbolScanner}}.
You can go to this page to test the barcode scanner from this link.
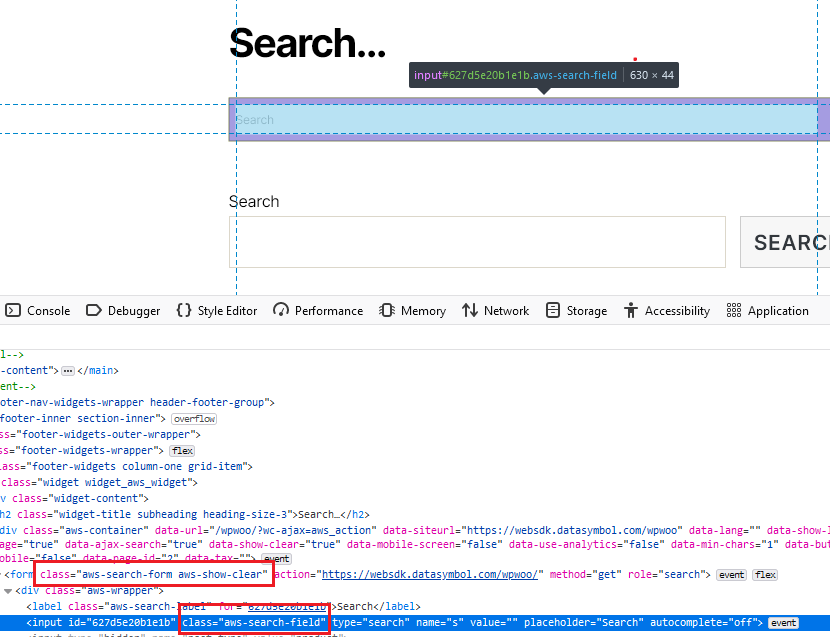
Now all that is left for us is to enter the barcode in the search field of the "Advanced Woo Search" plugin. Here you will need minimal knowledge of HTML and JavaScript.
We found the class name of the search field and the class name of its form (If the HTML element has an "id" attribute then it is better to use it instead).

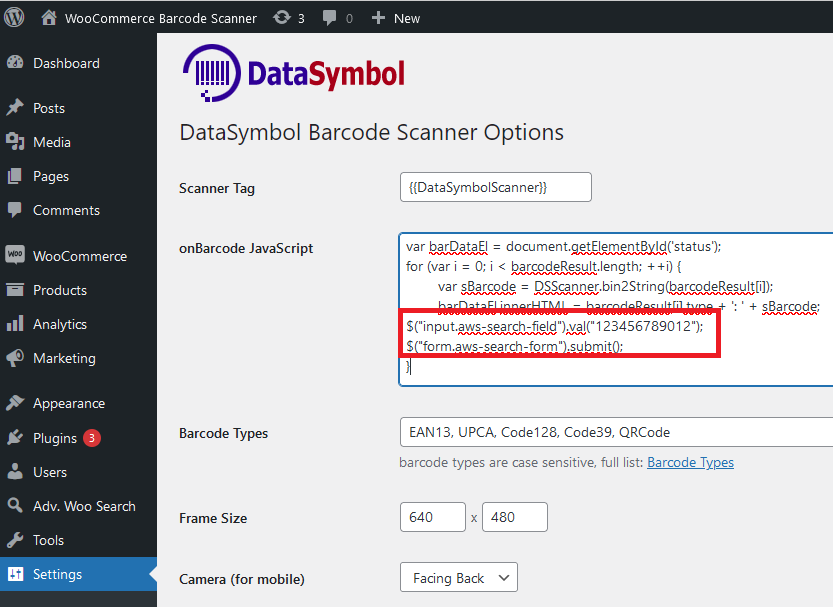
Then open the Plugin Settings of our barcode scanner. And enter two lines of code to pass the barcode into the search field and immediately search.
//we are using jquery
$("input.aws-search-field").val("123456789012");
$("form.aws-search-form").submit();

Here, instead of a barcode, we have used "123456789012" so that no matter what barcode you scan, it always searches for "Product 1". This is done for demonstration purposes only.
In a real eCommerce store, you need to use the sBarcode variable.
OnLine Test
